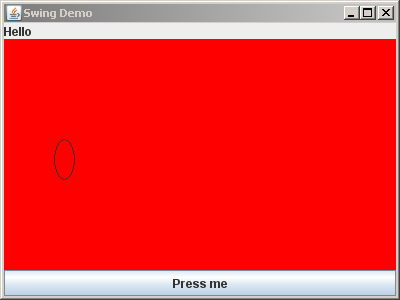
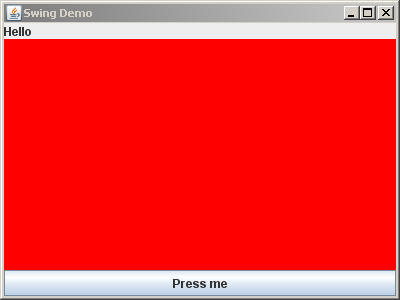
- To your SwingDemoFrame,
construct and add
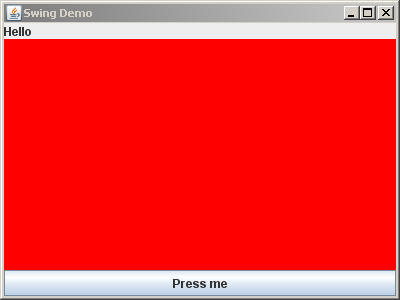
a new ColoredPanel,
where ColoredPanel extends JPanel.
- The panel should set its size to 200 x 200,
using its setPreferredSize method.
- Pitfall: Using the setSize method
on a JPanel. Use setSize only for JFrame's.
- The panel should set its background color to red.
- Hint: As usual, type this
followed by a dot
and examine your options. One will look very appropriate!
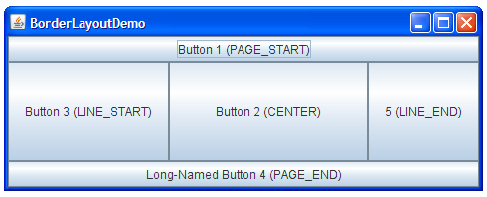
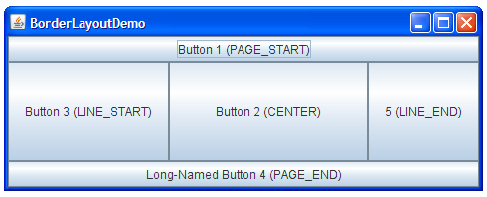
- To get the vertical layout, change the frame's LayoutManager to BorderLayout,
and use statements like the following to lay out the three components as pictured to the right.
this.add(BLAH, BorderLayout.PAGE_START);
|

 |